- elements:utilities
- introduction
- getting-started
- routing
- utilities
- elements:layouts
- elements:action-bar
- elements:components
- elements:dialogs
- elements:utilities
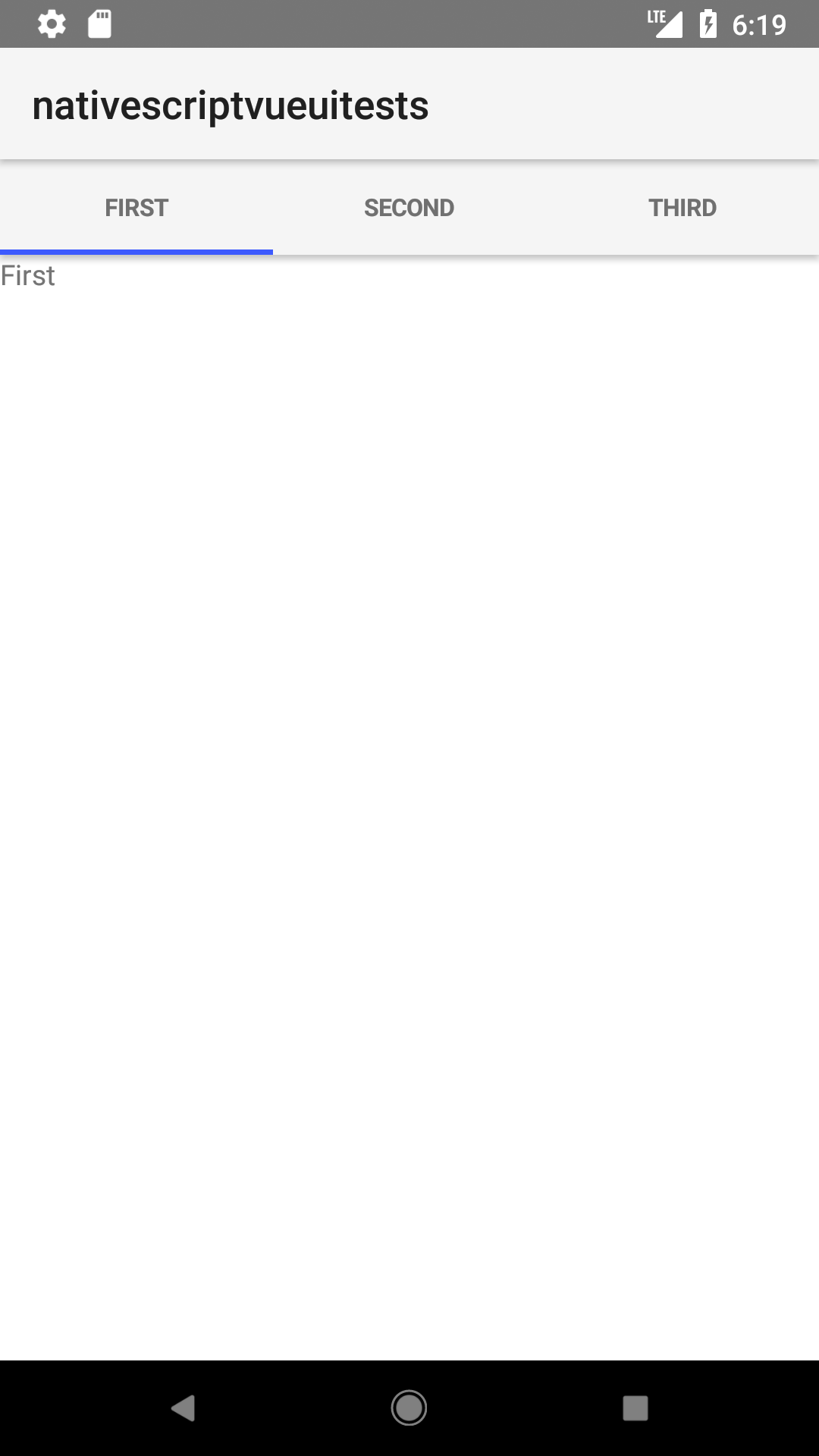
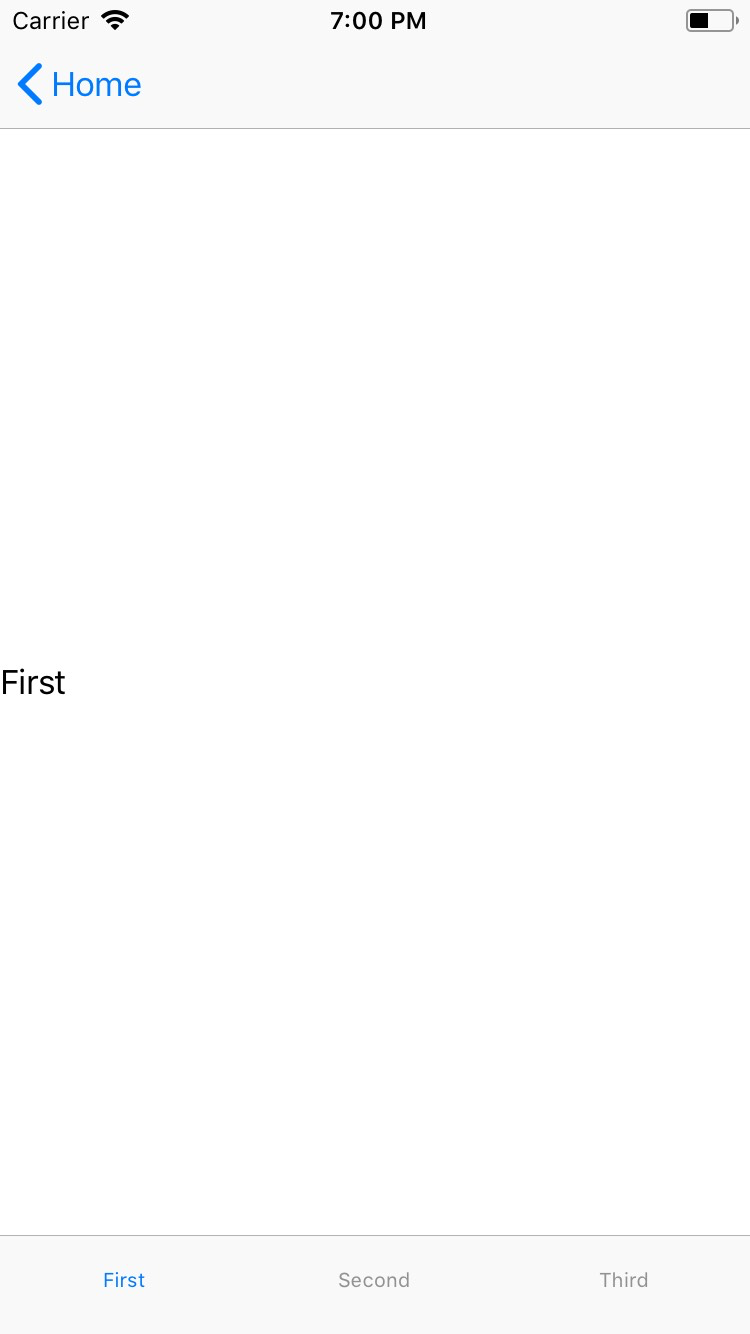
TabView
This is an overview of the most common usage of TabView. For more information about the available properties, methods, or events, head over to the complete API documentation for TabView.
<TabView> é um componente de navegação que mostra conteúdos agrupados em abas e permite o usuário alterar entre elas.
<TabView :selectedIndex="selectedIndex">
<TabViewItem title="Tab 1">
<Label text="Content for Tab 1" />
</TabViewItem>
<TabViewItem title="Tab 2">
<Label text="Content for Tab 2" />
</TabViewItem>
</TabView>Nota: TabViewItem atualmente espera um úncio elemento filho, na maioria dos casos você vai querer envolver o seu conteúdo em um layout.


Propriedades
| nome | tipo | descrição |
|---|---|---|
selectedIndex | Number | Obtém ou define a aba atualmente selecionada. Padrão é 0. |
tabTextColor | Color | (Propriedade de estilo) Obtém ou define a cor do texto dos títulos das abas. |
tabBackgroundColor | Color | (Propriedade de estilo) Obtém ou define a cor de fundo das abas. |
selectedTabTextColor | Color | (Propriedade de estilo) Obtém ou define a cor do texto do título da aba selecionada. |
Eventos
| nome | descrição |
|---|---|
selectedIndexChange | Emitido quando um componente <TabViewItem> é tocado. |
Componente Nativo
| Android | iOS |
|---|---|
android.support.v4.view.ViewPager | UITabBarController |
Contributors
