- elements:utilities
- introduction
- getting-started
- routing
- utilities
- elements:layouts
- elements:action-bar
- elements:components
- elements:dialogs
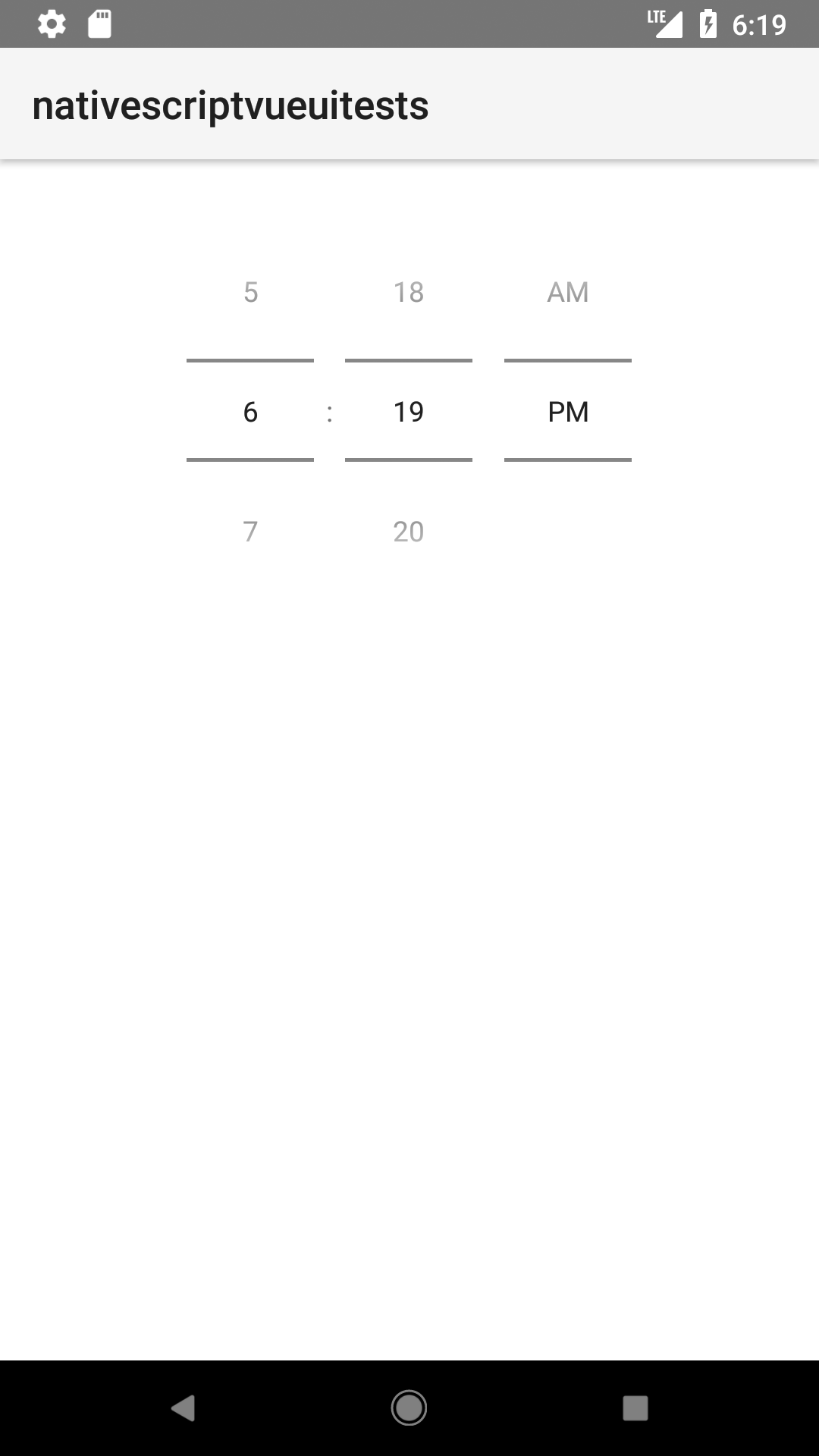
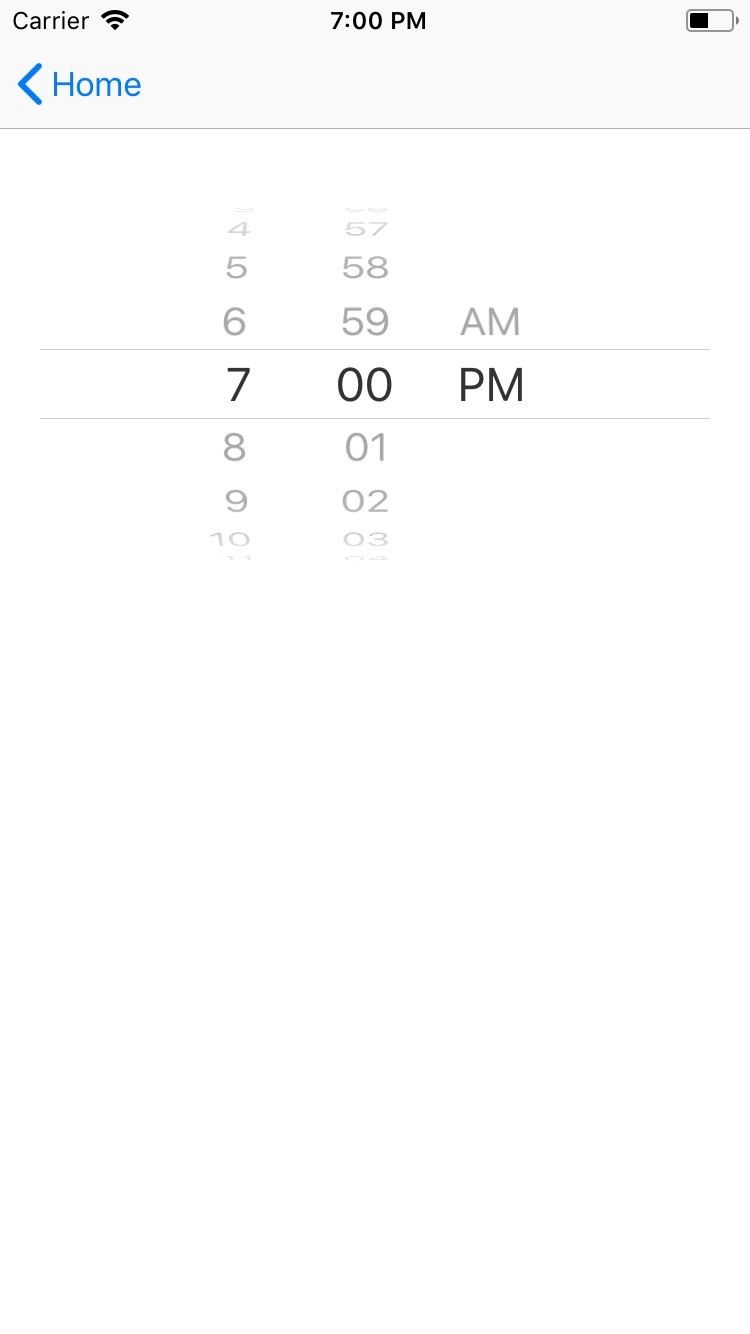
TimePicker
This is an overview of the most common usage of TimePicker. For more information about the available properties, methods, or events, head over to the complete API documentation for TimePicker.
<TimePicker>ユーザーが時間を選択するためのUIコンポーネントです。
こちらもご覧ください: DatePicker.
<TimePicker :hour="selectedHour" :minute="selectedMinute" /><TimePicker>はv-modelによる双方向バインディングを提供します。
<TimePicker v-model="selectedTime" />

Props
| 名前 | 型 | 説明 |
|---|---|---|
hour | Number | 選択されているhourを取得・設定します。 |
minute | Number | 選択されているminuteを取得・設定します。 |
time | Date | 選択されているtimeを取得・設定します。 |
minHour | Number | 選択できる最小のhourを取得・設定します。 |
maxHour | Number | 選択できる最大のhourを取得・設定します。 |
minMinute | Number | 選択できる最小のminuteを取得・設定します。 |
maxMinute | Number | 選択できる最大のminuteを取得・設定します。 |
minuteInterval | Number | 選択できる分の最小のインターバルを取得・設定します。例えば: 5分か15分。 デフォルトの値: 1. |
Events
| 名前 | 説明 |
|---|---|
timeChange | 選択された時間が変更された時に発火します。 |
Native component
| Android | iOS |
|---|---|
android.widget.TimePicker | UIDatePicker |
Contributors
