- elements:utilities
- introduction
- getting-started
- routing
- utilities
- elements:layouts
- elements:action-bar
- elements:components
- elements:dialogs
- elements:utilities
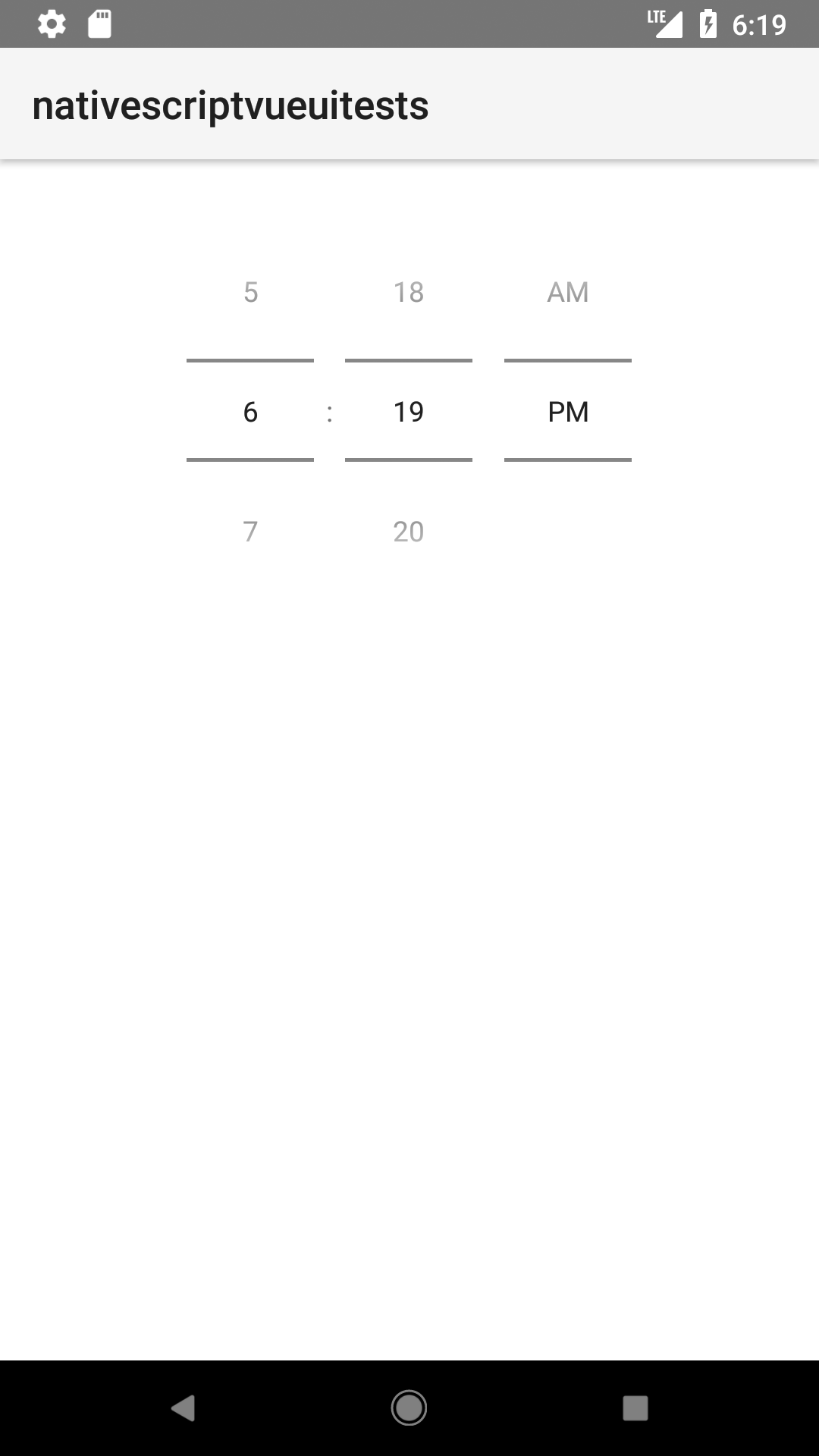
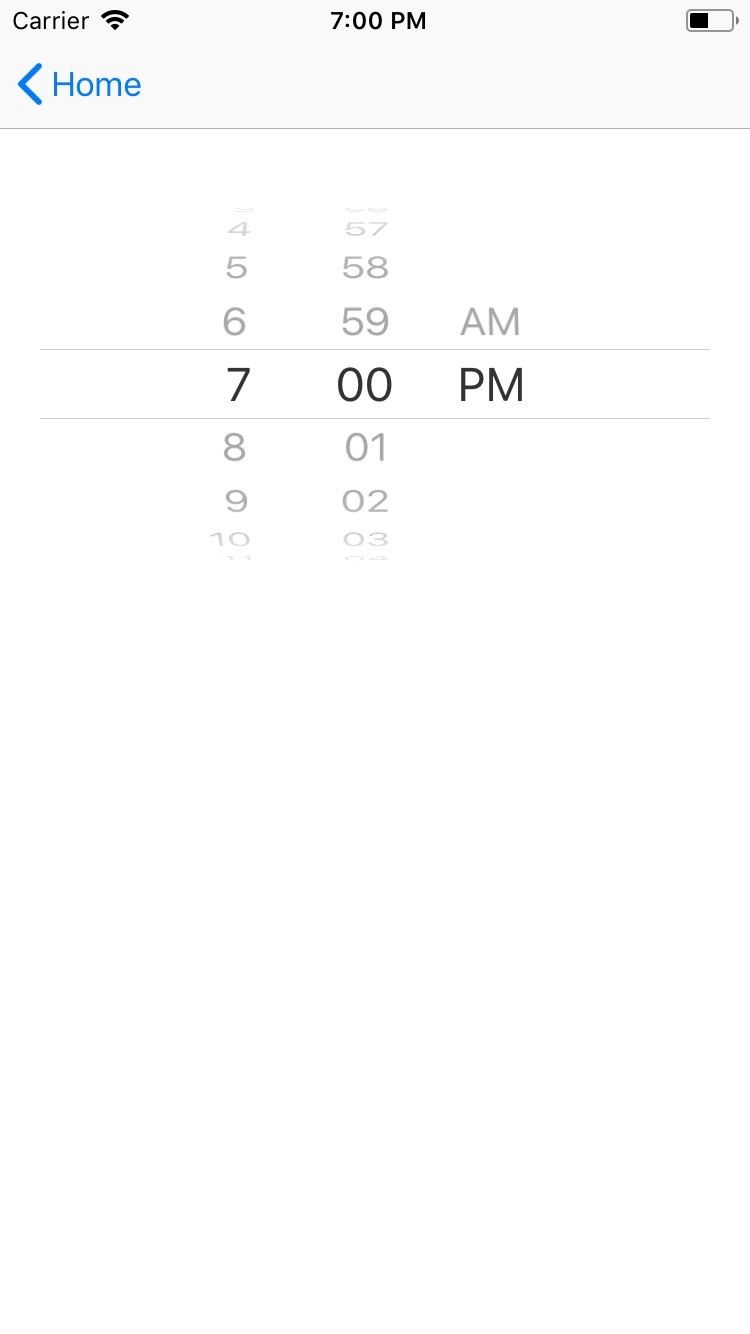
TimePicker
This is an overview of the most common usage of TimePicker. For more information about the available properties, methods, or events, head over to the complete API documentation for TimePicker.
<TimePicker> es un componente de UI que permite al usuario seleccionar un valor de tiempo.
También puedes ver DatePicker.
<TimePicker :hour="selectedHour" :minute="selectedMinute" /><TimePicker> provee enlace de datos bidireccional (two-way data binding) usando v-model.
<TimePicker v-model="selectedTime" />

Propiedades
| Nombre | Tipo | Descripción |
|---|---|---|
hour | Number | Obtiene o establece la hora. |
minute | Number | Obtiene o establece el minuto. |
time | Date | Obtiene o establece el el valor de tiempo. |
minHour | Number | Obtiene o establece la hora mínima disponible para seleccionar. |
maxHour | Number | Obtiene o establece la hora máxima disponible para seleccionar. |
minMinute | Number | Obtiene o establece el minuto mínimo disponible para seleccionar. |
maxMinute | Number | Obtiene o establece el minuto máximo disponible para seleccionar. |
minuteInterval | Number | Obtiene o establece el intervalo de minutos seleccionable. Por ejemplo: intervalo de 5 o 15 minutos. Valor por defecto: 1. |
Events
| Nombre | Descripción |
|---|---|
timeChange | Emitido cada vez que cambia el valor de tiempo seleccionado. |
Componente nativo
| Android | iOS |
|---|---|
android.widget.TimePicker | UIDatePicker |
Contributors
