- elements:utilities
- introduction
- getting-started
- routing
- utilities
- elements:layouts
- elements:action-bar
- elements:components
- elements:dialogs
- elements:utilities
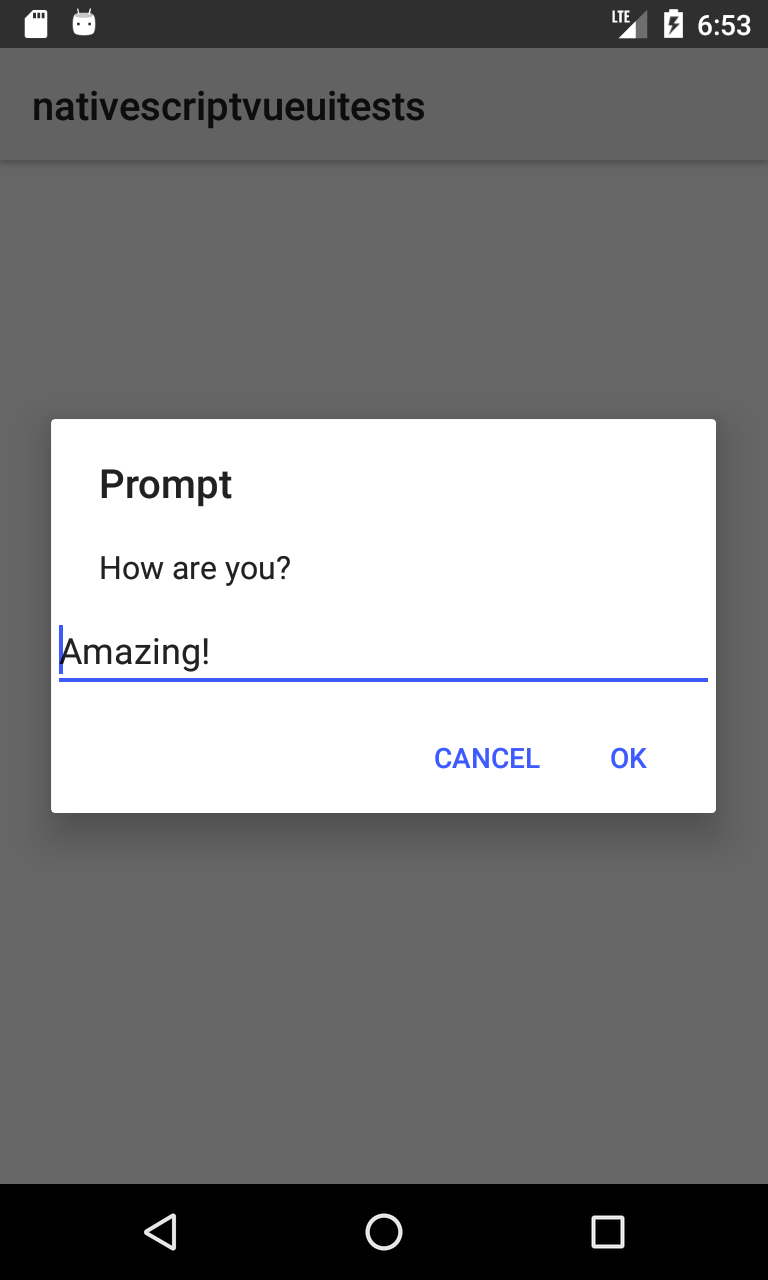
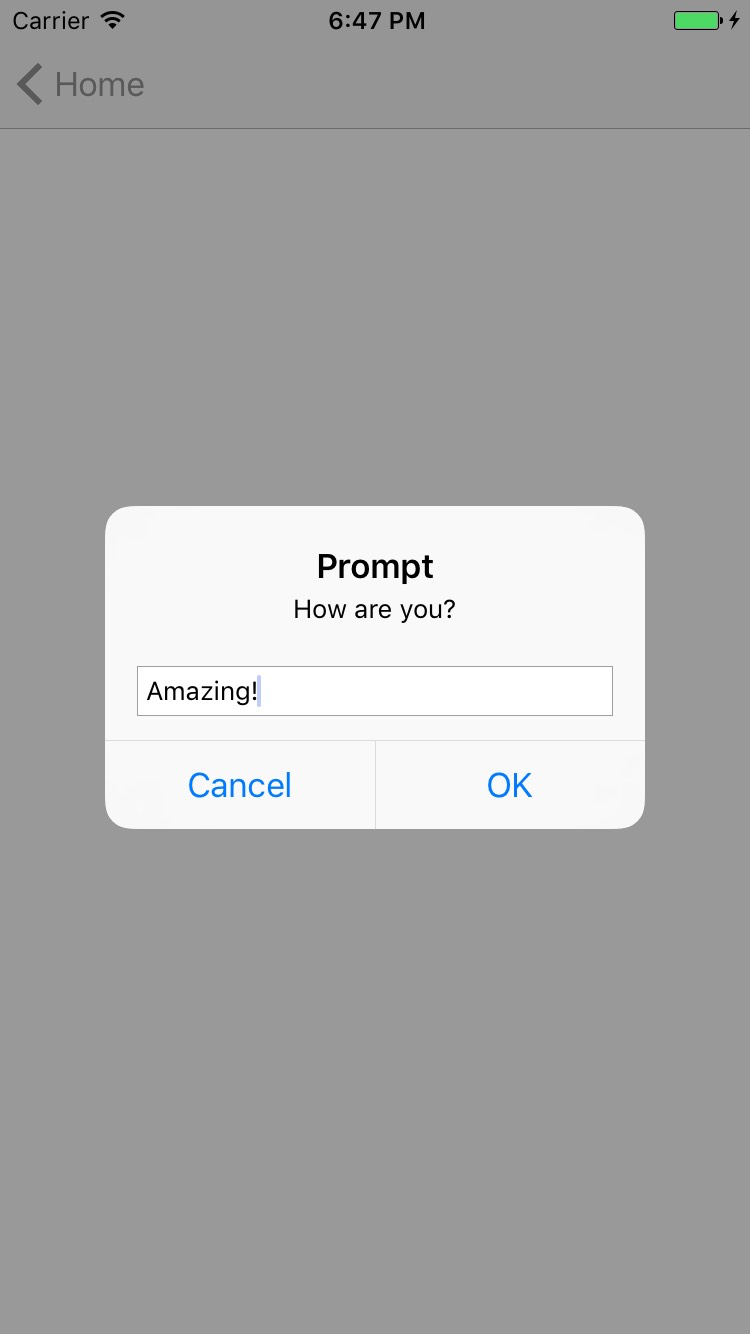
PromptDialog
This is an overview of the most common usage of PromptDialog. For more information about the available properties, methods, or events, head over to the complete API documentation for PromptDialog.
The prompt() method shows a dialog with a single-line field for user input.
The method is part of the dialogs module.
Basic use
The prompt() method is available globally. You can call it anywhere in your app.
prompt('Your message to the user', 'Suggested user input')
.then(result => {
console.log(`Dialog result: ${result.result}, text: ${result.text}`)
})Configure dialog options
prompt({
title: "Your dialog title",
message: "Your message",
okButtonText: "Your OK button text",
cancelButtonText: "Your Cancel button text",
defaultText: "Suggested user input",
}).then(result => {
console.log(`Dialog result: ${result.result}, text: ${result.text}`)
});Configure input type
You can also configure the input type using inputType. You can choose between plain text (text), email-enabled input (email), and password-like hidden input (password).
inputType: dialogs.inputType.text
inputType: dialogs.inputType.email
inputType: dialogs.inputType.passwordNOTE: This option is not globally available and you need to require the dialogs module in your app before using inputType.
const dialogs = require('tns-core-modules/ui/dialogs')Example
const dialogs = require('tns-core-modules/ui/dialogs')
prompt({
title: "Email Prompt",
message: "Provide your email address:",
okButtonText: "OK",
cancelButtonText: "Cancel",
defaultText: "[email protected]",
inputType: dialogs.inputType.email
}).then(result => {
console.log(`Dialog result: ${result.result}, text: ${result.text}`)
});

Contributors


